Последний пост:
7 Принципов юзабилити от Джесси Хауслера
Юзабилити позволяет людям с ограниченными возможностями воспринимать, понимать, управлять, взаимодействовать и вносить свой вклад в развитие глобальной сети.
Юзабилити позволяет людям с ограниченными возможностями воспринимать, понимать, управлять, взаимодействовать и вносить свой вклад в развитие глобальной сети. Представьте себе мир, в котором разработчикам известно абсолютно всё о юзабилити. Вы проектируете этот мир, а они воплощают его в реальность… Этот мир был бы идеальным. В реальности же, один только дизайн может причинить массу неудобств тем пользователям, которые тем или иным образом ограничены в восприятии продукта.
Данное руководство является подробной инструкцией того, как создать «готовый дизайн» в соответствии с минимальными требованиями «Раздела 508» и «Руководства по Юзабилити Веб-контента версии 2.0». А чтобы еще больше улучшить юзабилити вашего продукта — отправьте его разработчикам и отделу контроля качества.
1. Юзабилити не является барьером для инноваций
Пока вы читаете данные рекомендации, задумайтесь: ведь мы не создаем дизайн исключительно для дизайнеров.
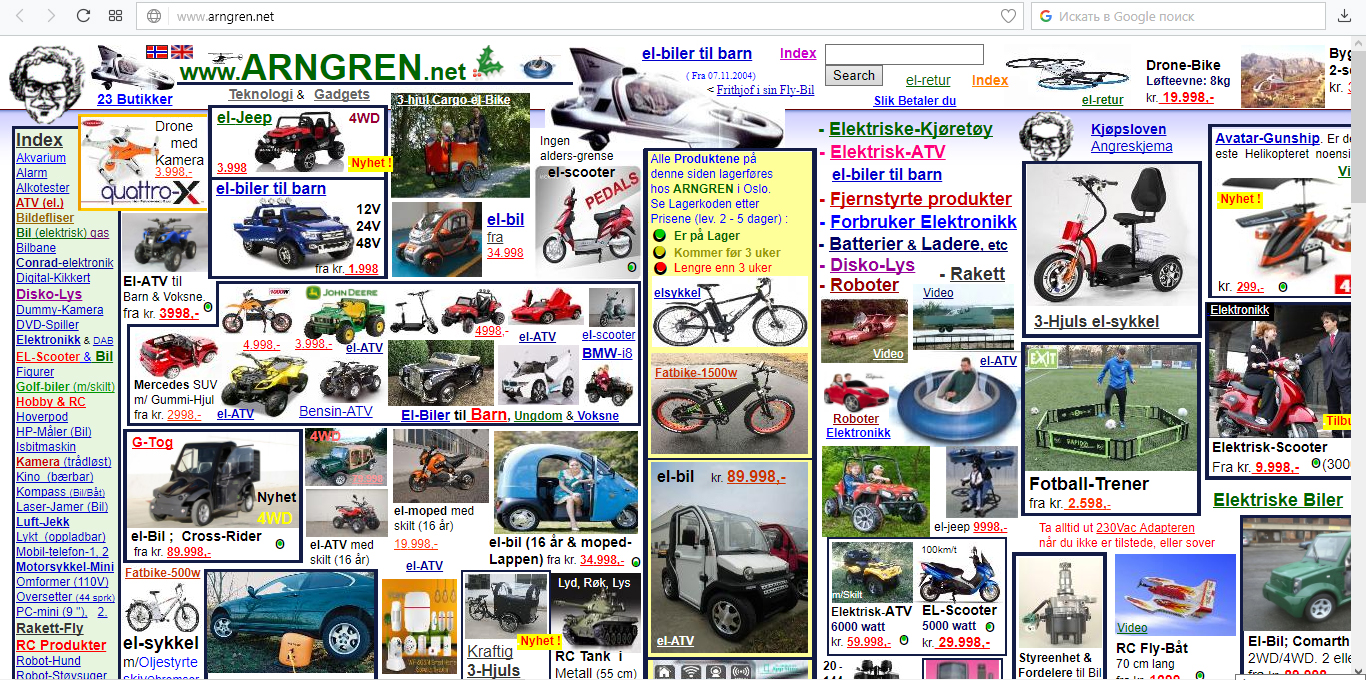
Сайт с непродуманным юзабилити
Цель в том, чтобы разработать дизайн для различных групп пользователей, которые будут взаимодействовать с вашим продуктом.
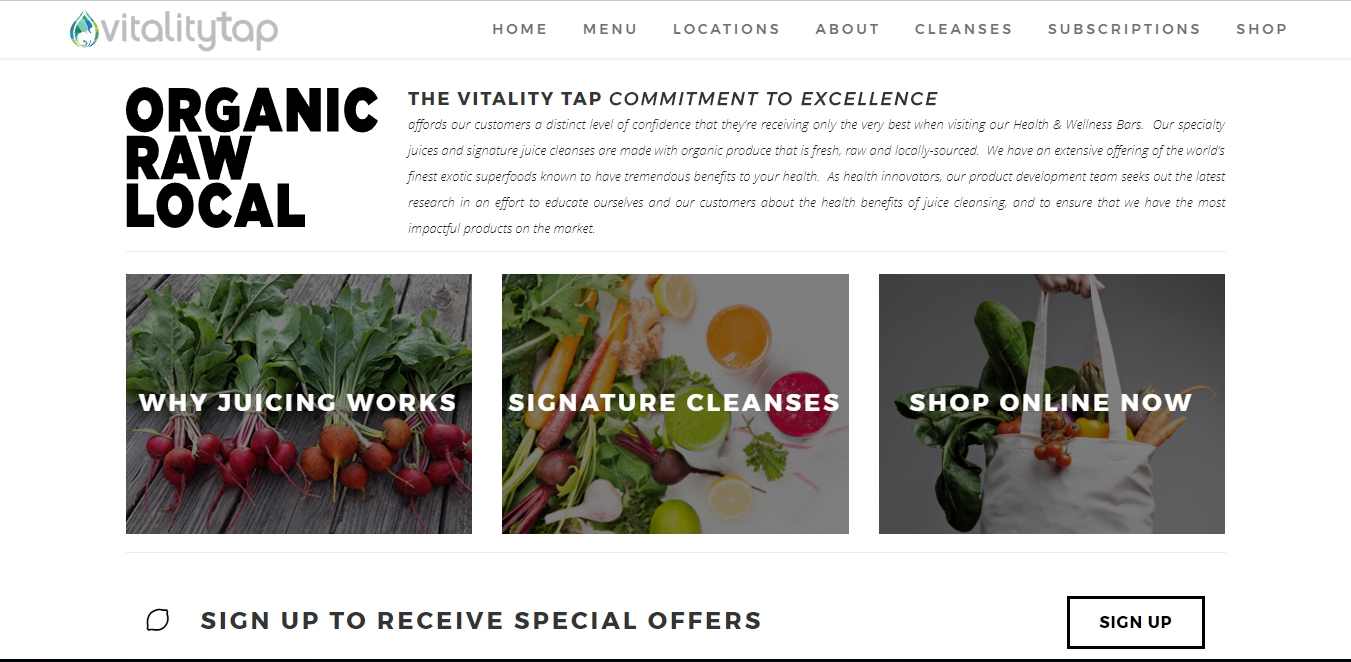
Сайт с удобным юзабилити
Среди ваших пользователей могут быть глухие люди или люди с ограничениями по восприятию аудио-информации, люди с нарушениями двигательного аппарата (как временными, так и постоянными), а также люди с нарушениями восприятия (когнитивной неполноценностью). Это должен быть дизайн одновременно как для молодых, так и для пожилых людей; как для активных пользователей, так и для рядовых пользователей, а так же для тех, кто просто получает удовольствие от использования качественного продукта.
Помните об этих принципах юзабилити, когда вы будете создавать свой набор конструктивных ограничений. Они неизбежны при создании уникальных продуктов.
2. Не используйте цвет в качестве единственного инструмента привлечения внимания
Это ограничение должно помочь поможет пользователям с нарушениями цветового восприятия. К их числу относятся люди, страдающие дальтонизмом (каждый 12-й мужчина и каждая 200-я женщина), имеющие плохое зрение (каждый 30-й), или являющиеся слепыми (каждый 188-й человек).
Используйте цвет для того, чтобы выделить то, что уже очевидно.
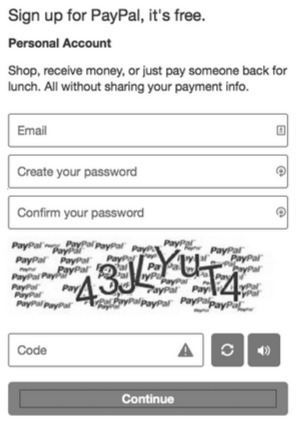
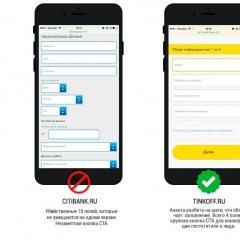
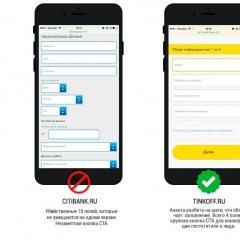
В примере ниже, предстваленном в оттенках серого, сколько полей по Вашему мнению, заполнены неверно?
Чёрно-белый вариант
Те пользователи, которые видят эту картинку в градациях серого, скорее всего ответят, что в данном примере лишь одно поле заполнено неверно, — поле «докажите, что вы не робот». Ведь только в этом поле можно заметить треугольник с восклицательным знаком, который намекает на то, что чего-то не хватает.
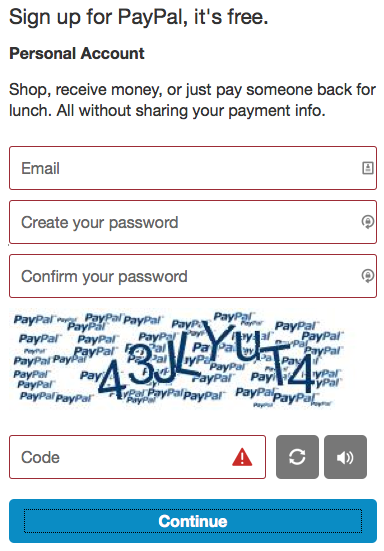
А теперь давайте посмотрим на ту же самую форму, но уже в цвете. Сколько теперь полей заполнено неверно?
Цветной вариант
Увидев цветной вариант, вы скорее всего скажете, что «все 4 поля заполнены неверно».
Существует целый ряд специальных приемов, как сделать эту форму визуально более доступной. Вы можете поместить красный значок треугольника в каждом поле с ошибкой заполнения. Можно использовать текстовое пояснение, указывающее на суть ошибки. Вы можете добавить подсказки, толстые ограничительные линии, жирный шрифт, подчеркивание, курсив и т. д. Выбор инструментов бесконечен, единственным правилом является использование хотя бы одного дополнительного инструмента помимо цветового выделения.
А как бы вы оформили регистрационную форму с учетом того, что цветовое выделение не должно быть единственным визуальным инструментом, сигнализирующем об ошибке в заполнении?
Обновление: Оказывается проблема юзабилити описанная выше на примере PayPal обусловлена плагином LastPass в моем браузере. Спасибо Тони Эмидею (Tony Amidei), @subface из команды PayPal за комментарии. По замыслу разработчиков, красный треугольник с восклицательным знаком должен появляться в каждом поле, содержащим ошибку.
3. Обеспечьте достаточную контрастность между текстом и его фоном.
В соответствии с Руководством по обеспечению юзабилити Web-контента, текст и его фон должны иметь коэффициент контрастности в соотношении не менее 4,5:1. Если вы используете шрифт в пределах от 19 до 24 пикселей, данный коэффициент может быть уменьшен до соотношения 3:1.
Данное руководство позволяет пользователям с ослабленным зрением, цветовой слепотой, или ухудшенным зрением видеть и читать текст с экрана.
Это означает, что когда размер шрифта находится в пределах от 19 до 24 пикселей, или даже больше, самый светлый оттенок серого, который вы можете использовать на белом фоне – #959595.
Для текста меньшего размера, самый светлый оттенок серого, который вы можете использовать на белом фоне – #767676. Если у вас серый фон, цвет текста должен быть темнее.
Существует целый ряд отличных приложений, с помощью которых вы сможете выбрать юзабельный шрифт для вашего дизайна, например «Color Safe». Также можно использовать «WebAIM’s Color Contrast Checker», который позволит протестировать уже выбранные вами оттенки.
Логотипы и элементы, которые в настоящее время находятся в отключенном состоянии, не попадают под этот стандарт. Сюда относятся неактивные кнопки или пункты меню. Местозаполнитель или «призрачный текст» в полях формы не освобождаются от этого стандарта.
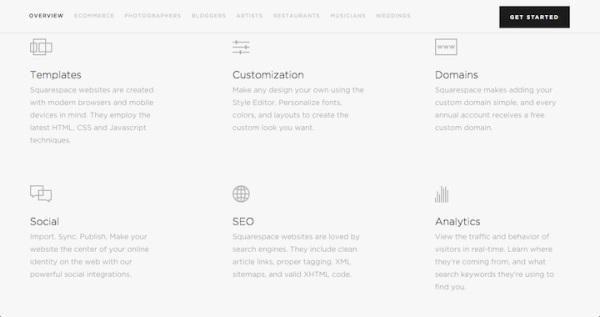
Вот пример одного из сайтов, в котором уровень контрастности текста не дотягивает до стандарта:
Серые буквы на сером фоне едва различимы
По ссылкам на Projectors Don’t Lie и Accessible Interface Design вы сможете получить больше информации по вопросам цветового контраста.
4. Постарайтесь обеспечить визуальный индикатор фокуса для фокуса ввода с клавиатуры.
Мы должны быть благодарны за RSS (сброс стилей браузера) и прочие утилиты, доступные современному веб-дизайнеру. Без RSS, было бы намного сложнее согласовывать процессы на различных устройствах и различных браузерах.
Но нельзя не заметить, что RSS одновременно является чуть ли не главным виновником одной из наиболее распространенных ошибок юзабилити в Интернете.
:focus {outline: 0;}
Эта единственная строчка CSS (каскадных таблиц стилей) делает практически невозможным работу с сайтом с применением одной лишь клавиатуры. К счастью, после того, как сброс CSS стал доступен, целый ряд популярных утилит сброса, в том числе Reset Эрика Мейера (Eric Meyer’s Reset), были усовершенствованы с применением возможности сброса заданных параметров стилей по «:focus» псевдо-классу.
Изначально сброс стилей был задуман для того, чтобы дизайнеры и разработчики могли заменить параметры «по умолчанию» чем-то, что бы привлекало внимание и одновременно соответствовало стилю их веб-страниц. Велика вероятность, что кому-то не понравится то, как выглядит серая пунктирная линия фокусировки в браузерах Internet Explorer и Firefox или же голубой ореол в Chrome.
Проблема в том, что у большинства сайтов отсутствуют собственные фокус- стили. При том, что они имеют первостепенное значение для успешного доступа к сайту с клавиатуры, они, как правило, отсутствуют в Интернете.
В качестве самого простого примера веб-сайта, который не всегда обеспечивает визуальный фокус, откройте новую вкладку и зайдите на домашнюю страницу компании-производителя вашего мобильного телефона. Нажмите клавишу Tab несколько раз для перемещения по странице. Видите ли вы визуальный индикатор фокуса при навигации? Может быть, вы видите его для некоторых ссылок на странице, но не для всех? А теперь представьте, как на это реагируют те пользователи, которые использует только клавиатуру при взаимодействии с глобальной сетью.
Если пользователь на сайте без мышки, то все активные элементы должны иметь фокус при выборе
Если у вас Mac, вам может потребоваться включить полный доступ с клавиатуры (Full Keyboard Access): Настройки Системы> Клавиатура> Сочетания (System Preferences > Keyboard > Shortcuts). Это в нижней части. Данная опция включается внизу страницы.
Если вы собираетесь удалить настройки фокуса «по умолчанию», не забудьте заменить их такими настройками, которые будут лучше тех, которые заданы браузером.
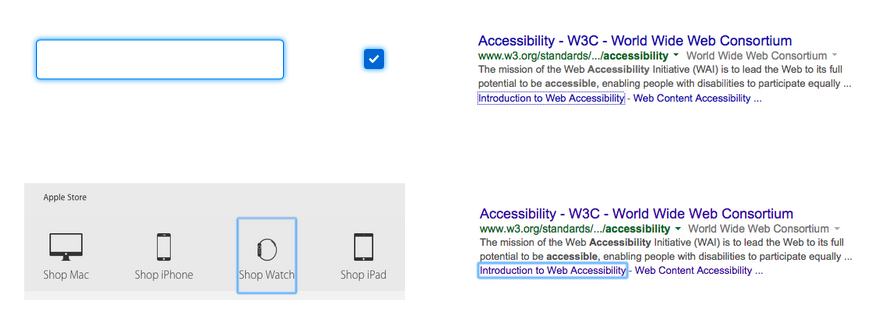
Задавая собственные настройки фокуса, не забудьте отключить настройки «по умолчанию», чтобы у вас не получилось что-то похожее на пример ниже, в котором голубая рамка из настроек Chrome перекрывает голубое прямоугольное выделение.
Будучи уродливой, данная ошибка вовсе не является результатом доступности
5. Будьте осторожны с формами.
В последние годы мы пережили обратную эволюцию в отношении полей формы. Современный дизайн использует устаревшие инструменты и упрощенные интерактивные возможности в пользу более минималистского подхода. Сегодняшним формам не хватает двух конкретных вещей, которые являются первостепенными для юзабилити: четко определенных границ и видимых надписей.
Формы без границ
Ниже приведен пример режима обычного ввода текста. Он представляет собой прямоугольник с выраженной границей. Он может быть заполнен цветом, но не обязательно. Здесь также хорошо заметна надпись, которая находится слева от поля.
Стандартное поле ввода текста
Четко определенные границы полей формы важны для пользователей с нарушениями опорно-двигательного аппарата и лиц с когнитивными расстройствами.
Знание о месторасположении и размерах целевой кнопки имеет важное значение для людей, использующих стандартное или адаптивное устройство ввода. Люди с когнитивными расстройствами могут испытывать трудности с поиском и взаимодействием с полями, не имеющих четкого визуального обозначения.
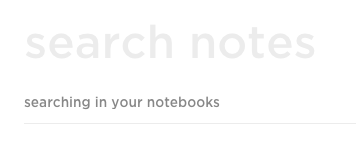
Ниже приведен пример строки поиска из популярного приложение по созданию заметок.
Куда бы я нажал, чтобы воспользоваться поиском? Курсор как фокусирующий инструмент был убран из формы.
В данном примере существует только одно поле ввода. Можете ли вы угадать границы выбранного поля формы? Щелкая по любой точки области, по»поиску заметки», вы будете перенаправлены в поле ввода.
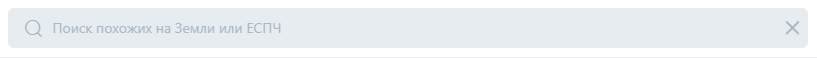
Формы без ярлыков
Ярлыки сообщают пользователю назначение поля, поддерживают их функциональность, когда фокус находится внутри поля и остаются на своем месте даже после заполнения поля. Замещающий текст всё же является неполноценной заменой этикетки.
Поиск в Twitter
В отсутствии надписей бывает очень сложно понять, что необходимо ввести в поле ввода.
6. Избегайте противоречий в составных компонентах
В: На каком этапе меню перестает быть меню?
О: Когда оно превращается в «немодальное диалоговое окно» (non-modal dialog).
Пожалуй сегодня этот вопрос является главной проблемой юзабилити веб-ресурсов. Чтобы детально разобраться в этом вопросе, рекомендуем изучить практикум W3C’s (World Wide Web Consortium) по дизайнерским шаблонам. Это руководство о том, как выстроить юзабилити версию сайта с учетом огромного количества существующих типовых шаблонов проектирования элементов, среди которых: меню, модули, автозаполнители, настройки табулятора, и многие другие.
Каждый из этих шаблонов обладает определенным набором ожидаемой HTML семантики, сочетания клавиш, и использования атрибутов ARIA (Accessible Rich Internet Applications — интернет приложения высокой юзабилити). Эти атрибуты ARIA инструктируют пользователей на предмет того, как следует взаимодействовать с интерактивными компонентами при помощи клавиатуры. Они также отвечают за обновление статуса, в то время как пользователь работает с тем или иным компонентом.
Например, когда пользователь находится в поле «меню», он получает подсказку о возможности использования клавиш навигации для перемещения вверх и вниз по списку.
Познакомьтесь с простым примером автозаполнителя:
Простой пример автозаполнителя
А это он же, но уже с использованием иконок напротив каждого из альтернативных вариантов.
В данном примере автозаполнителя иконки используются с целью уменьшения неопределенности.
По существу, это абсолютно идентичные примеры Пользовательского интерфейса. Пользователь начинает вводить текст в поле ввода, и под этим полем открывается список отсортированных по введенным данным альтернатив заполнения поля. Пользователь может при помощи клавиш навигации или мыши выделить и выбрать соответствующий пункт из списка.
7. Не заставляйте пользователей наводить курсор для получения информации.
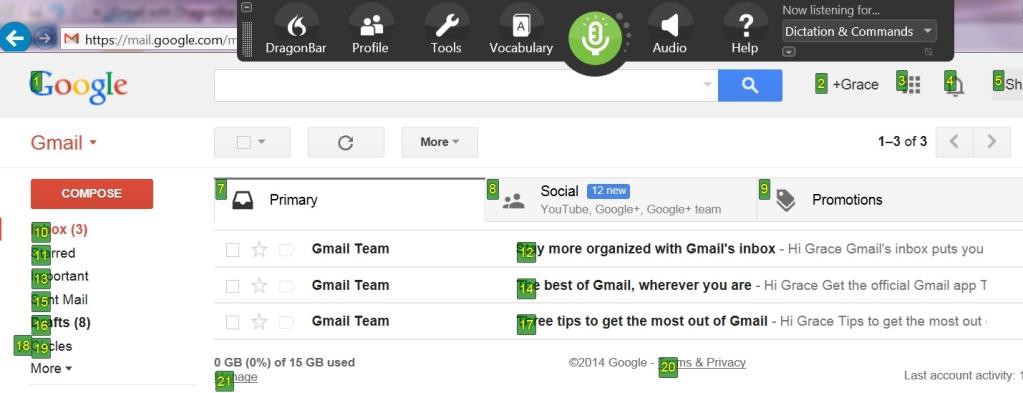
Соблюдение этого принципа необходимо в интересах пользователей с нарушениями опорно-двигательного аппарата. К ним также относятся пользователи, которые пользуются исключительно клавиатурой, а также те, которые используют инструменты распознавания речи, вроде Dragon NaturallySpeaking в процессе взаимодействия с веб-интерфейсом. Пользователи клавиатуры и вспомогательных технологий по типу Dragon ориентируются на интерактивные элементы интерфейса. Если ту или иную ссылку или кнопку невозможно распознать при помощи технологии Dragon, по ней невозможно «кликнуть» голосом. Если «клавиатурный» пользователь не видит кнопку на странице, каким образом он должен перемещаться по странице в поисках какого-то поля, в котором эта кнопка находится?
Ниже приведен screenshot со страницы почтового клиента Gmail с использованием вспомогательной технологии Dragon Naturally Speaking, в котором хорошо видно наложение гиперссылок с привязанными к ним номерами. В данном случае, пользователь может озвучить необходимый номер и активировать ссылку. Но что делать, если эти цифры не видны до тех пор, пока мы не кликнем по полю? Необходимо указать эти цифры рядом с пустыми полями.
Голосовая идентификация гиперссылки по номеру (с использованием технологии Dragon) Назовите номер для активизации ссылки.
Мне кажется, я знаю, что послужило популяризации подобного визуального скрытия действительно важной информации под «кликами». Данный сценарий является отличным решением для реализации популярной эвристической модели интерфейса, о которой писал компьютерный специалист Алан Кэй (Alan Kay). *Эвристика — система обучения путем наводящих вопросов.
«Простое должно оставаться простым. Сложное должно быть возможным» — Алан Кэй
Я большой сторонник этой эвристической концепции, но она должна применяться таким образом, чтобы сложное стало возможным для всех пользователей, в том числе пользователей с ограниченными возможностями. С несчастью для юзабилити, многие восприняли эту идею следующим образом (и это уже не цитата Алана Кэя):
«Первичные вещи должны быть видны, вторичные вещи должны быть показаны при наведении курсора»
Вместо того, чтобы скрываться действия и информацию за наведением мышки, можно использовать целый ряд инклюзивных альтернатив:
- Поместите вторичные вещи внутрь меню (или не-модальных диалогов), вместо того, чтобы прятать триггер за «наведением курсора».
- Уменьшите контраст вторичных иконок и затемните их при наведении курсора мыши.
- Используйте конкретные объекты в качестве триггеров для больших указателей. Информационная иконка больше подходит на роль указателя, нежели пустое белое пространство.-
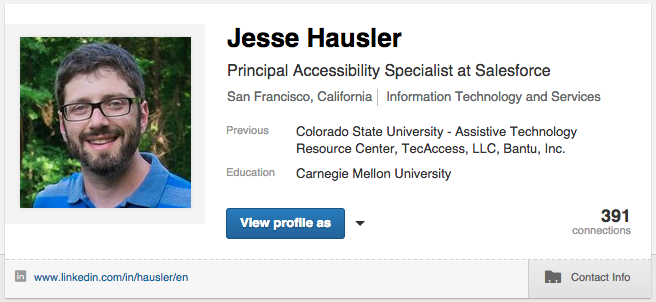
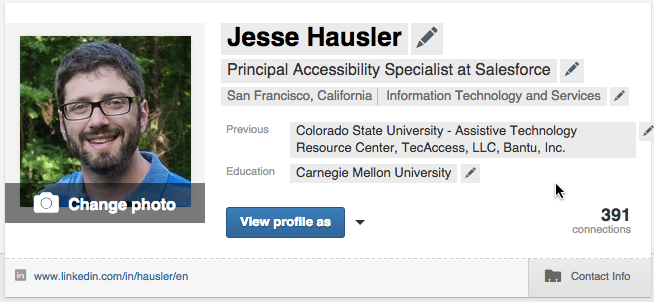
Вот пример из LinkedIn. Ниже приведен скриншот моего профайла:
Шапка моего профайла в LinkedIn
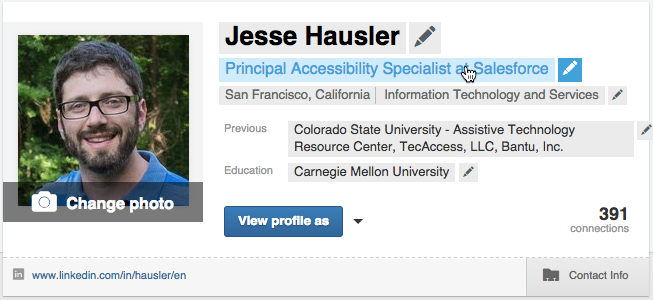
А вот что происходит с этим же профайлом после наведения на него курсора мыши:
Мой профайл в LinkedIn после активации указателей
Вдруг появляются визуальные указатели, показывающие, что я могу редактировать каждое из этих полей индивидуально, включая мое имя, мою должность, предыдущий опыт работы, мое образование и даже мою фотографию. Если продвинуться еще дальше и поместить курсор над названием моей должности, текст подсвечивается голубым цветом, указывая на то, что я собираюсь нажать на кнопку мыши.
Мой профайл в LinkedIn после активизации указателей
Эпилог
На первый взгляд может показаться, что все эти ограничения по использованию отдельных компонентов, индикаторов состояния и визуального дизайна ограничивает ваш творческий потенциал. Но, во всяком случае, данные рекомендации помогут расширить границы вашего творчества и помогут вам найти визуально приятный дизайн, который гарантирует вам успех у более широкого круга пользователей.
При правильном фокусе, вы увидите, что любая дизайнерская задача может быть решена таким образом, чтобы результат отвечал требованиям со стороны вашего руководства и отдела маркетинга, Dribbble-фоллоуверов, а так же многих других пользователей, в том числе и тех, кто ограничен по каким-то параметрам.
Джесси Хауслер (Jesse Hausler) обладает 12летним опытом в сфере юзабилити. В настоящее время он является главным специалистом по юзабилити в компании Salesforce, в которой он работает уже 4 года.
Популярно:

Интеграция Perezvoni с Roistat
169618 просмотров

ТОП 10 ошибок мобильной версии сайта, которые убивают конверсию в ноль
129049 просмотров

Новая функция ReCall - избавит от пропущенных звонков
17854 просмотра

Мультивиджет 2.0 — меняет текст под интерес клиента
15920 просмотров

Возраст — это просто цифра. Как быть лидером на всех этапах карьеры?
12689 просмотров